За първи път разработен от Тим Бърнърс-Ли през 1990 г., HTML е кратък за Hypertext Markup Language. HTML се използва за създаване на електронни документи (наречени страници), които се показват в световната мрежа. Всяка страница съдържа поредица от връзки към други страници, наречени хипервръзки. Всяка уеб страница, която виждате в Интернет, е написана с помощта на една или друга версия на HTML код.
HTML код осигурява правилното форматиране на текст и изображения за вашия интернет браузър. Без HTML браузърът не би знаел как да показва текста като елементи или да зарежда изображения или други елементи. HTML също осигурява основна структура на страницата, върху която каскадни таблици за стилове се наслагват, за да променят външния си вид. Човек би могъл да мисли за HTML като кости (структура) на уеб страница, а CSS като своя кожа (външен вид).

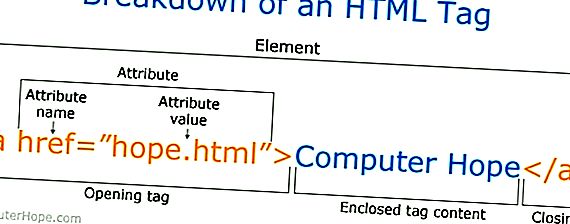
Как изглежда HTML таг?

Както може да се види в примера на HTML маркера по-горе, няма много компоненти. Повечето HTML тагове имат отварящ маркер, съдържащ името на тага, атрибути на тагове, затварящ маркер, съдържащ челна черта и името на тага. За тагове, които нямат като затварящ маркер, най-добре е да завършите маркера с наклонена черта.
Повечето тагове се съдържат в по-малко и по-голямо от скобите в ъглите, а всичко между отворения и затворен маркер се показва или влияе от него. В горния пример, thetag създава връзка, наречена "Компютърна надежда", която сочи файла nada.html.
Бакшиш
Вижте нашата помощна страница за HTML и уеб дизайн за пълен списък на HTML маркери.
Как изглежда HTML?
По-долу е даден пример на основна уеб страница, написана на HTML с описание на всеки раздел и неговата функция.
Примерна страница
Това е заглавие
Това е пример за основна HTML страница.
Полето по-горе съдържа основните съставки на основна уеб страница. Всяка от линиите е обяснена по-долу по-подробно.
- Редът DOCTYPE описва в каква версия на HTML е написана страницата, за да може интернет браузър да интерпретира текста, който следва.
- Theopening tag дава на браузъра да разбере, че чете HTML код.
- Тези функции съдържат информация за страницата, като нейното заглавие, мета тагове и къде да намерите CSS файла.
- Тези функции съдържат всичко, което може да се види в браузъра. Например, целият текст, който се вижда тук, се съдържа в етикетите на тялото.
- Най-
tag е видимото заглавие на страницата.
- Най-
tag е абзац от текст. Повечето уеб страници (като тази) имат няколко маркера за абзаци.
- В абзаца се съдържа етикетът, който удебелява думата пример в абзаца.
- Накрая, затварящите тагове обвиват всеки от горните маркери.
HTML5 е актуализацията на HTML от HTML4 (XHTML следва различна схема за номериране на версиите). Той използва същите основни правила като HTML4, но добавя някои нови тагове и атрибути, които позволяват по-добра семантика и динамични елементи, които се активират с помощта на JavaScript. Новите елементи включват:,,,,,,,,, ,,,,,,,,,,,,,,, и. Съществуват и нови типове въвеждане на формуляри, които включват тел, търсене, URL адрес, електронна поща, дата, дата, месец, седмица, час, дата-локално, число, диапазон и цвят. С увеличаващото се движение за запазване на структурата и стила разделени, някои стилистични елементи бяха премахнати, заедно с тези, които имаха проблеми с достъпността или виждаха много малко полза. Следните елементи вече не трябва да се използват в HTML код:,,,,,,,,,, и. HTML5 също опростява декларацията за doctype към маркера в следното поле. Както е показано по-долу, кодът HTML5 е много подобен на по-ранния пример за HTML4, но е по-чист и има преработен маркер за doctype. Примерна страница Това е пример за основна HTML страница. Тъй като HTML е език за маркиране, той може да бъде създаден и разгледан във всеки текстов редактор, стига да е запазен с .htm или .html разширение на файла. Въпреки това на повечето е по-лесно да проектират и създават уеб страници в HTML с помощта на HTML редактор. След като HTML файлът е създаден, той може да бъде прегледан локално или качен на уеб сървър, за да се гледа онлайн чрез браузър. HTML файловете използват или.htm или.html разширение на файла. По-старите версии на Windows (Windows 3.x) позволяват само трибуквени разширения на файлове, така че те използваха.htm вместо.html. И двете разширения на файлове обаче имат едно и също значение и могат да се използват и днес. Като се има предвид, препоръчваме да се придържате към една конвенция за именуване, тъй като някои уеб сървъри може да предпочитат едно разширение пред другото. Забележка Уеб страниците, които са създадени с език на скриптове като Perl, PHP или Python, имат различно разширение, въпреки че те показват HTML само в изходния код. Не. HTML не е език за програмиране; това е език за маркиране. Вижте нашата страница за език за маркиране за сравнение между език за програмиране и език за маркиране.Вижте нашата помощ за HTML и уеб дизайн за пълен списък на HTML маркери.
Какво е HTML5?
Как изглежда HTML5?
Това е заглавие
Как да създадете и прегледате HTML
Кои файлови разширения се използват с HTML?
HTML език за програмиране ли е?
